These Days, Blogger Platform Is Being Now Very Popular In The World And Have Many Features To Create Your Blog With Custom Template. There Are Many Paid Blogger Templates Which Is Used To Beauty Your Template. However Wordpress And Other Platforms Are Not That Customizable Than Blogger And Have To Pay Money For Custom CSS. You Can Do Many Tricks With Blogger. If You Have A Bit Knowledge Of Designing And Development, You Can Do Any Thing Very Easily. Sometime We Want To Apply A Custom Template And It Contains Some Locked Widgets Which Are Unremovable In Blogger Layout Page. We Can Remove It Easily Because Locked Widgets Doesn't Contains Remove Button. There Are Many Locked Widgets Such As Header, Navbar, Attribution etc. So In This Tutorial We Will Learn How To Remove Locked Widgets In Blogger.

Removing Locked Widgets
When You Are Creating Blogger Template, You Always Want That Template According To Your Need And You Have To Take Care Of Many Things While Creating Because You Can Stuck And The Whole Template Will Lost. Blogger Layout Page Is An Area Where Are Widgets Are Placed On Template. As I Described There Are Many Locked Widgets And It Is Non-removable. Those Widgets Contains Information Which Is Essential For Every Blog To Contain That Verify Your Blog To You. We Sometime Want To Remove That Widget And Want To Customize It Your Own Way. Removing Or Unlocking Widget Is Not So Difficult. The Person Who Have Web Desiging And Development Can Do It Easily Without Learning This Tutorial But Newbies Face Many Problems. By Default Every Widget Has Locked Attribute. The Widget Code Looks Like This:-
You Can See The Highlighted Text Which Contains True Attribute Which Means The Widget Is Locked. If You Replace The 'true' with 'false', Then The Widget Will Unlocked And You Can Remove It Easily. So This Is The Real Fact Behind Unlocking Widgets In Blogger. Those Who Are Creating Blogger Template Can Also Learn This Point.
<b:widget id='Header1' locked='true' title='Blogging Tutorials (Header)' type='Header'></b:widget>
You Can See The Highlighted Text Which Contains True Attribute Which Means The Widget Is Locked. If You Replace The 'true' with 'false', Then The Widget Will Unlocked And You Can Remove It Easily. So This Is The Real Fact Behind Unlocking Widgets In Blogger. Those Who Are Creating Blogger Template Can Also Learn This Point.
How To Remove Locked Widget?
- Go To Blogger.com >> Your Blog >> Template >> Backup/Restore And Backup Your Template.
- Than Click On Edit HTML >> Jump To Widget.
- Now Jump To Widget You Want To Unlock.
- Now You Will See The Code Of That Template Like Above.
- Look On The Coding There Will Be Written locked='true' Attribute If It Is Locked.
- Now Replace true To false & Save Template.
- Go To Blogger >> Your Blog >> Layout.
- Click On Edit On Your Locked Widget At The Bottom.
- Now You Will See The Remove Button.
- Click On It And The Widget Will Remove!.
- All Done!.
How To Find Widget ID
If You Can't Find The ID Of Your Widget In Jump To Widget Option Then It Maybe Named With HTML1, HTML2, HTML3, HTML4 Or HTML5 And So On Which You Can't Confirm That It Is The ID Of That Widget Which You Want And You Can Face Problem In Finding. You Can Also Change The Name Of Widget That It Will Display The Name Instead Of HTML Codes. So Now, Let's Start Finding The ID Of Widget.
- Go To Blgger.com >> Your Blog >> Layout And Edit The Locked Or Unlocked Widget.
- A Popup Box Will Appear In The New Window Of Your Browser.
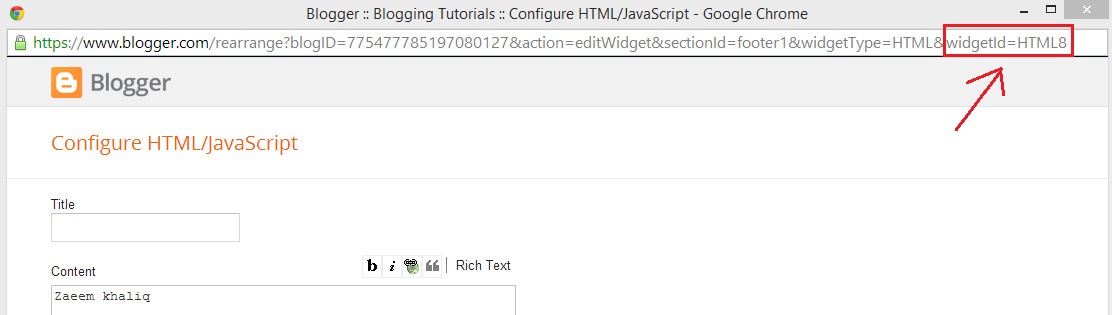
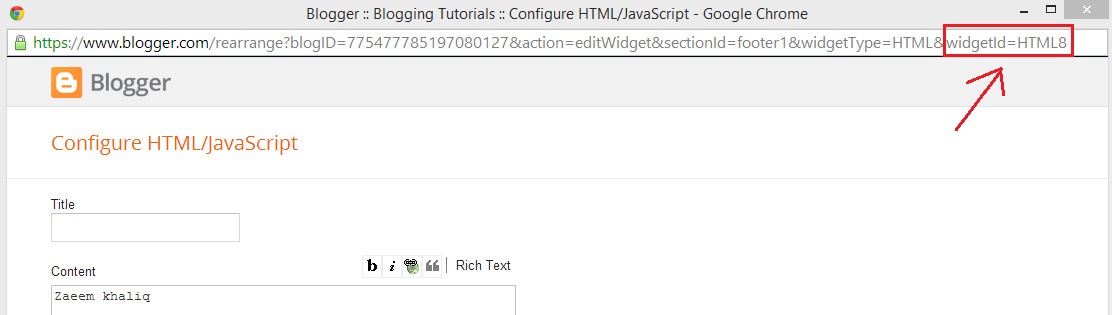
- Now Look At The URL Of Window.
- You Will See The WidgetID Here.

- Now You Can See The Widget ID. Now Go To Edit HTML And Jump To The Widget With The Same ID In The Popup Window.
- Now You Can Change The Locked Widget And Unlock It.
- You're Done!.
Final Words!
So Friends That Was The Tutorial For You To Remove Locked Widgets In Blogger. I Would Like To Say That Blogger Doesn't Provide Any Tricks Which Is Non Or Un-removable And I Hope All Of The Tutorials Are Helping You A Lot. It Also Helps Your Blog To Load Fast. If You Face Any Problem In This Tutorial, Then You Can Freely Ask In Comments. Share This Post With Your Blogger Fellows And Friends. Happy Blogging!.


.jpeg)
 Muhammad Zaeem Khaliq Was Born In 26 August, 2000. He Is A Young Addicted Blogger Who Is Founder Of "Blogging Tutorials". He Is Currently....
Muhammad Zaeem Khaliq Was Born In 26 August, 2000. He Is A Young Addicted Blogger Who Is Founder Of "Blogging Tutorials". He Is Currently....
No comments: