Blogger Is A Flexible Platform Which Is Used By Millions Of People Daily And Created Many Blogs. It Is Also A Popular CMS. The Best Thing Is That It Is Owned By Google And It Allows To Control Your Blog. It Helps The Webmasters To Engage Their Blog With Google. We Can Create Blog And The Second Thing Is To Choose A Perfect Template For You. But After Applying A Template, It Is Also Important To Make It SEO Friendly So That The Search Engines Finds Your Blog Easily And At Top Position. All Of The Templates Are Not SEO Optimized So Have To Manually Make It. So If You Are Using A Template And You Haven't Optimized It, Then In This Tutorial, I Will Tell You How To Make Blogger Template SEO Friendly By Using Few Simple Steps. So Let's Get Started.



Optimization
In Order To Optimize Your Template, You Need To Do Some Changes To Your Template In Different Parts. So Have To Simple Copy And Paste The Codes. So, Here We Are Going To Discuss. Warning! If Any Coding Is Pasted Wrong, It Will Not Optimize. So Read It Carefully Along With Simple Steps.
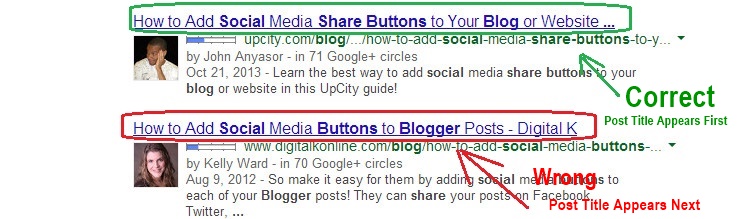
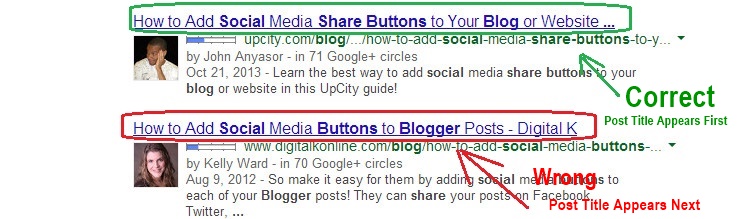
Display Post First In Search Results

After Seeing The Above Image, You've The Point. The Reason Your Post Title First In Search Results, Is To Improve Your Traffic. People Always See From First Post Till Last. And If Your Post Will Be On First Position, Then People Will Visit Your Blog And Your Traffic Will Increase. He/She Will Read The Letters if It Is Matched, Then He Will Click On That If It Is Matched Results Of That Letters Otherwise He/She Will Leave And Find Another. In Order To Start Displaying Your Each And Every Post First In Search Results, Follow The Simple Steps Below:-
Instructions
- Go To Blogger.com >> Your Blog >> Template >> Backup/Restore And Backup Your Template.
- Now Click On Edit HTML.
- Find The Following Code:-
<title><data:blog.pageTitle/></title>
- Replace The Above Code With The Following Code:-
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
- Save Your Template.
- Now You Are Done.
- Let's Move To Next Step.
Adding Meta Description And Keyword Tags
So This Is The Second Part Of This Tutorial In Which We Will Add Meta Descriptioon And Keyword Tags. The Description Tag Will Allow The Search Engine To Search The Description And Display Post Title According To Description. The Keyword Tags Is Also Important Because It Will See The Keyword Tags And Can Display The Search Results By Also Seeing Keyword Tags. You Can Add As Many Keyword Tags As You Want For Example Tutorials Blogging Tricks etc. Note! Write It With Space Not Comma. In Order To Apply Meta Description And Keyword Tags In Blogger, Follow The Simple Steps Below:-
Instructions
- Go To Blogger.com >> Your Blog >> Template >> Edit HTML.
- Find For <head> Tag.
- Once Find It, Paste The Following Code Just Below <head> Tag.
<meta content='WRITE YOUR BLOG DESCRIPTION HERE' name='description'/> <meta content='YOUR KEYWORDS HERE' name='keywords'/>
- Replace 'WRITE YOUR BLOG DESCRIPTION HERE' With Your Blog Description.
- Replace 'YOUR KEYWORDS HERE' With Your Keywords.
- Add The Maximum Of 150 Characters To Meta Description.
- Finally Save Your Template!.
- Congratulations!. You Have Successfully Optimized Your Template.
- Now Let's Move To Final Step.
Optimize Post Title
This Is Said By Many Webmasters And Professional That We Should Use H2 Tags In Our Post Title For Bettter SEO. By Default, There Is H3 Or H1 Tag In Blogger Template Used For Post Title But In This, We Will Use H2 Tags So It Will Be Better Than That. Just Follow The Steps Below To Optimize:-
Instructions
- Go To Blogger.com >> Your Blog >> Template >> Edit HTML.
- Search For The Following Code:-
<b:if cond='data:post.title'>
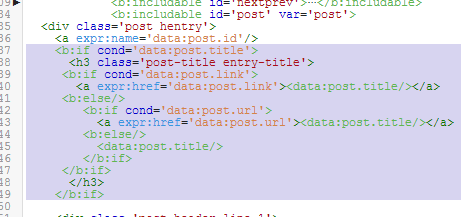
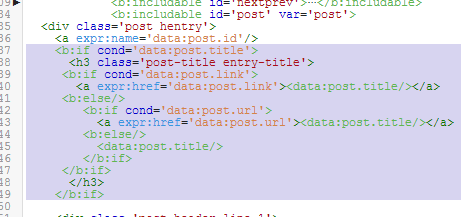
- You Will See Something Like This:-

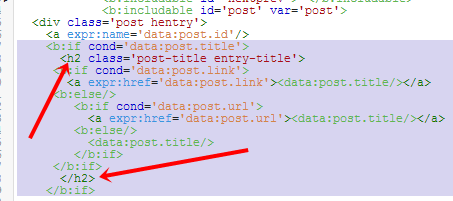
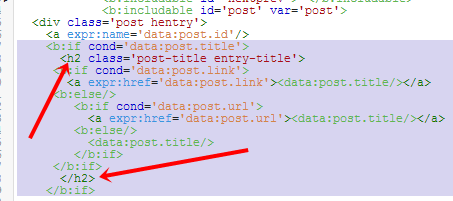
- You Can See The h3 Tags In The Above Image On The Second Line Of Selection. Then There Is Another h3 Like This </h3>. Now Replace The Two h3's Tags With H2 Tags. After Replacing Your Should Look Something Like This:-

- After Optimizing, Finally Save The Template.
- CONGRATULATIONS! You Have Successfully Optimized Your Template And Completed This Tutorial!.
Final Words!
So Friends That Was The Tutorial For Make Yout Blogger Template SEO Friendly. I Hope This Tutorial Helps You A Lot Because It Is Described With Images. If You Still Can't Understand Where To Paste The Code Or Any Another Problem, Feel Free To Ask In Comments Because Comments Are Always Appreciated. Keep Visiting Us For More Tutorials And Tricks. Happy Blogging!.



 Muhammad Zaeem Khaliq Was Born In 26 August, 2000. He Is A Young Addicted Blogger Who Is Founder Of "Blogging Tutorials". He Is Currently....
Muhammad Zaeem Khaliq Was Born In 26 August, 2000. He Is A Young Addicted Blogger Who Is Founder Of "Blogging Tutorials". He Is Currently....
No comments: